JSONファイルの書式について
このページでは、アドオンを作る際や他の方のアドオンを改造する際にJSONを弄るとき、どのように書式構成がされているのかについて記します。初心者にもわかりやすいように、なるべく専門用語を使わない説明をしているつもりですが、わからない場合はコメントでご報告いただけると助かります。
目次 (JSONファイルの書式)
JSONって?
ここをご覧いただいている方はまずJSONについてはある程度理解があるとして解説を続けますが、万が一のためにざっくりと解説しておきます。
JSONとは、JavaScript Object Notationの頭文字をとったもので、「データをどのような言語でも共通に扱えるようにするファイル形式」です。JavaScriptのデータ受け渡し言語として開発されましたが、現在では様々な言語が対応しています。RTM(Javaで作られています)ももちろんJSONに対応しています。中身はただのテキストファイルなので、メモ帳でも開けます(が、文字コードとかそういった観点からおすすめできません)。
JSONの大まかな書式
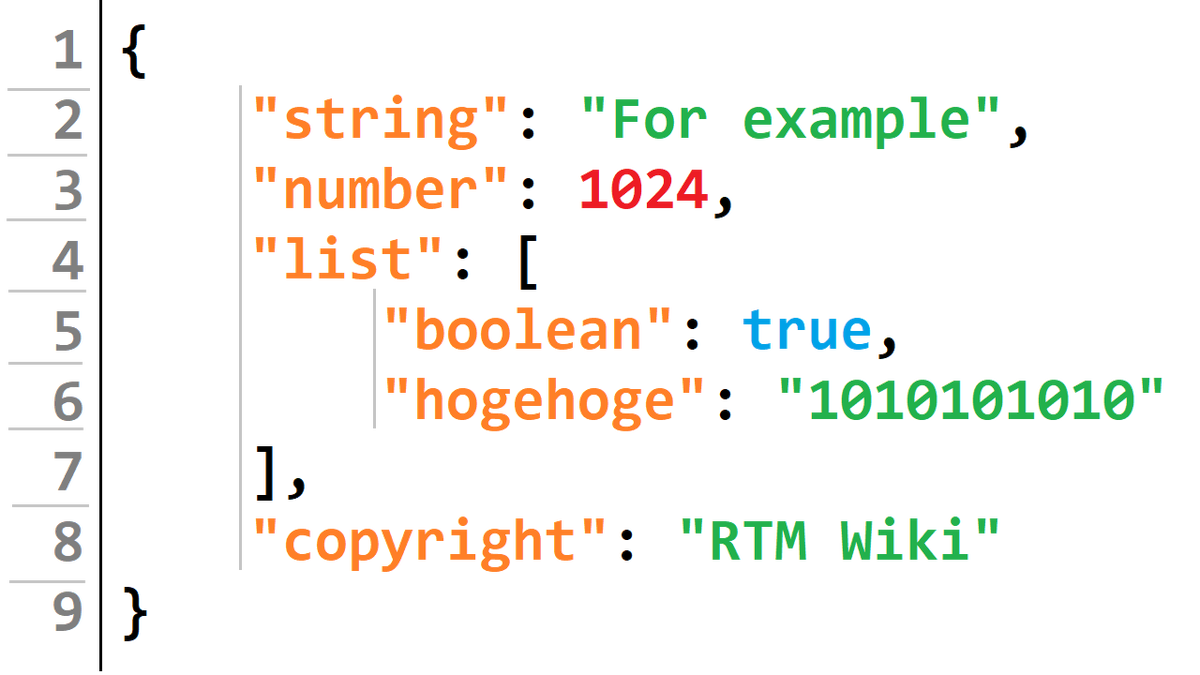
最初に完成形を示すと、こんなものがJSONとなります。(Wiki初心者なのでインデントのやり方がわからず、画像にてご容赦ください)

JSONファイルブロック
まずは、JSONファイルとして認識してもらうために、「JSONのデータが今から入りますよ~」というように目印をつけてあげます。行頭と行末に「{」と「}」を挿入し、囲んであげましょう。JSONのデータはこの中に記述します。この外側に何か書いてしまうと、JSONとして認識されないためエラーが発生します(RTMだと高確率で「Can't load JSON」が出ます)。
絶対にこれを忘れないでください。
JSONのデータ記述
次は、データを指定してあげないといけません。データを指定するには、2行目~8行目のような書式で記述します。
"データ名": データ
なお、わかりやすいように改行しますが、本来はリストのように列挙しているので、末尾には「,(カンマ)」をつけます。ただし、そのデータ内の最後の項目にはつけてはいけません。
列挙する場合は以下のようになります。
"data1": 1,
"data2": 2,
"data3": 3 ←最後はカンマをつけない!
「アルファベットは、a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,zでできている」などと列挙するとき、最後(ここではz)にカンマはつけませんよね? それと同じです。カンマをつけると文法違反となり、エラーとなります。
データ名
データ名については、あらかじめRTMに必要なものが記載されているので詳細は割愛しますが、データ名を「"(二重引用符)」で囲むのを忘れずに!
また、データ名は大文字小文字を区別します。既存のパックからJSONを持ってくる場合はぶち当たらないと思いますが、自らJSONを写す場合は、写し間違いにご注意ください。「Name」と「name」は別物です。
データ
データはその種類によって、表記の仕方が若干変わります。詳しくは下記項目を参照してください。
JSONで扱うデータの種類
JSONでは、以下のデータを扱うことができます。RTMではどの型も使用するので、しっかりと使えるようになりましょう。
文字列型
RTMにおいては、文字列型は主に
- モデルの名前(ModelNameなど)
- モデルのオブジェクト名(ModelPartsなど)
において使用されることが多いです。この場合は、データの文字列を必ず「""(二重引用符)」で囲みましょう。例えば、"ModelName"に対して"hogehoge.mqo"をデータとして登録したい場合は、以下のようにします。
"ModelName": "hogehoge.mqo"
数値型
座標の指定や、大きさの指定、信号レベルなどの設定によく使うものとなっています。整数、小数の概念はなく、すべて数値という扱いになります。この辺の細かいところは気にしなくてOK。
記述方法はいたってシンプルで、データをそのまま記述します。二重引用符で囲む必要はありません。
"position": 5.3,
"position_old": 8
真偽型
これは、真か偽かを表すために使われます。RTMの場合は、共通事項として「doCulling」などがありますね。trueにすると「真」という意味になり、falseとすると「偽」という意味になります。簡単に言えば、
true→はい、YES、OK
false→いいえ、NO、NG
となります。この二つは予約語と呼ばれていて、これを記述する時だけは文字列ですが二重引用符がいりません。単純にこれをそのまま書けばいいことになります。
"doEnjoy": true,
"wantWork": false
配列・子オブジェクト型
どっちもほとんど同じようなものなんですが、ここが一番めんどくさいです。配列は、そのデータ名が複数のデータを持つときに使用します。例えば、座標のデータは「X」「Y」「Z」があって初めて成立します。このデータをひとまとめにして一つのデータから参照できるようにしたものが配列となります。
子オブジェクトは、そのデータがさらに他のデータを梱包する場合に使います。電車のJSONファイルなどではお目にかかると思われます。
配列の場合は、そのデータを「[]」で囲みます。
オブジェクトの場合は、波括弧(Wiki書式になるため凡例が出せませんが、「{}」の半角版です)で囲みます。オブジェクトの中には、さらにデータを入れこむことができます。
"pos": [ 5, 8, 11], ←短い配列なら1行にまとめて記した方が効率がいい
"pos2": [
5,
8,
11
], ←データ続く際は最後のカンマ忘れずに。改行しても配列として読み込める
"object": {
"child": "I am a human!",
"comment": "RealTrainMod Wiki"
}, ←通常はオブジェクトの場合は改行することが多い(波括弧は半角に置き換えてください)
以上、ざっくりとした書式の説明をお送りしました。本当にざっくりとしか解説していないので、より深く知りたい方は外部サイトのリファレンスをご参照ください。RTMに関係あるのはこの辺までだと思います。
よくある質問
最終確認をしたいと思います、どこに気をつければいいですか?
→以下の漏れがないかいま一度確認しましょう。
- データは「{}」で囲まれているか。
- 最後のデータ項目に「,」を挿入していないか。
- 各データの最後(最後のデータ項目を除く)に「,」を挿入しているか。
- 変なところで改行されたりしていないか。
4番について、改行ができるのは「,」「{」「}(ただし末尾に「,」がないこと)」「[」「](}と同じ)」だけだと思ってください。これ以外のところで改行するとエラーが発生します。
"good": "this is a data.", ←OK。「,」で改行している。
"good": { ←OK。「{」で改行している。
"bad": "is that
a data?", ←NG。文字列の途中で改行することはできない。
"hmm": [2,3,5]
, ←要検証。これで反応することもあるがRTMはムリだった気がする
"hmm":
"is this a bad data?" ←多分NG。これで通るかと言えば微妙。
※ちなみに上記のJSONはたとえ改行問題をクリアしていてもエラーが発生します。どこだか分かればもう確認はばっちりできると思います。
文法確認したのにエラー出てますが?
もう一度確認してみてください。
確認しました、まだ出ます
記号類(「"」「[]」「{}」「,」「:」…)はすべて半角で入力していますか? 半角か全角かよくわかんない場合は、等幅フォントで表示してみてください。メモ帳とかはあまりお勧めしません。
それもクリアしていたのにエラーです
文字列型のデータの中身以外で全角空白を挿入していませんか?
全部やったのにダメでした
文字コードをUTF-8にして保存してみてください。メモ帳だと「BOM」というめんどくさいデータが引っ付いてきますので、やはりエディタを導入することをお勧めします。個人的なおすすめは「Notepad++」、「Atom」です。
もう無理それでもできないよ
コメントでエラーメッセージとJSON載せてくれれば対処はできますが、大体ここまでやってダメな場合は確認が甘いか変なゴミが入っているか、文字化けしているかのどれかです。
有識者によるツッコミ待ちの記事です。なんか「おかしいぞ」と思ったら編集をお願いいたしますm(_ _)m
































