外観・メニュー(Wiki管理画面)
ここではWiki管理画面内の「外観・メニュー」について解説します。

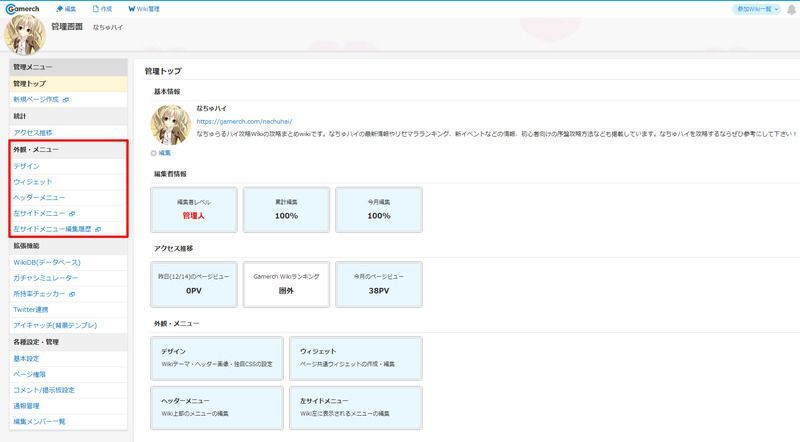
外観・メニュー

Wiki管理画面内にある「外観・メニュー」で、管理Wiki(参加Wiki)のデザインやメニューの内容を変更できます。
※外観・メニュー(Wiki管理画面)はスマートフォンから閲覧できません。
パソコンからご利用いただくようお願いします。
デザイン

テーマ
Wikiのテーマの色を10色から選択することができます。
ゲームタイトルの雰囲気に合う色がおすすめです。

ボタン型リンクデフォルト色
Wikiで設置するボタン型のリンク色を選択できます。

▼表示されるボタン型リンクの例
Wikiトップへ戻る【注意】
- ボタン型リンクデフォルト色を変更すると、設置済みのボタン型リンクの色は変更した色に変わります。
ヘッダー画像
Wikiのヘッダー画像を設定できます。

▼表示例
ヘッダー画像変更前

ヘッダー画像変更後

ヘッダー文字色
ヘッダー内の文字色を変更できます。
ヘッダー画像によって文字が見づらくなることもあるので、文字色は必ず確認してください。

▼表示例
ヘッダー文字色変更前

ヘッダー文字色変更後

画像の配置
Wiki本文中に画像とテキストを横並びで表示したときの画像とテキストの配置を変更できます。

【表示例】上寄り

【表示例】中央寄り

【表示例】下寄り

レイアウト
PCで見たときのWikiのレイアウトを変更できます

【表示例】通常

【表示例】レスポンシブ

独自CSS
WikiごとにCSS(スタイルシート)を設定できます。
こちらはhtmlやcssなどの専門的な知識が必要となります。

ウィジェット

デフォルト設定
ウィジェットを表示できる位置は「記事上」「記事下」の2箇所です。
それぞれに表示させるウィジェットを設定できます。

▼ウィジェットを表示できる位置(黄色部分)

ウィジェット一覧
登録してあるウィジェット一覧が確認できます。
こちらでウィジェットの作成や編集・削除が可能です。

ウィジェット機能についてはこちら
ヘッダーメニュー

ヘッダーメニューを編集できます。
左サイドメニュー

パソコンで閲覧した際に表示される左サイドメニューを編集できます。
左サイドメニュー編集履歴

左サイドメニューの編集履歴を確認できます。
編集履歴から編集前の内容に戻すこともできます。
基本ヘルプ・ご利用ガイドトップ
-
-

-
 Gamerch Support
Gamerch Support
-
-
-

-
ななしの投稿者
117カ月まえ ID:ij7v2t6e既出でしたらすみません。
ヘッダー画像とか変更しようとしてもできないのですが、この変更は副管理人以上しかできないのでしょうか。
-
-
-

-
ななしの投稿者
-
-
-

-
 Gamerch Support
Gamerch Support
99カ月まえ ID:us92b8q8Gamerchサポートです。
広告ブロッカーなどレイアウトに影響を与える拡張機能を入れているとレイアウトが崩れてしまう可能性があります。
もし拡張機能を利用せずにレイアウトが崩れてしまう場合は、お手数ですが問い合わせから詳細な状況をご連絡頂ければ幸いです。
今後ともGamerchを宜しくお願い致します。
-
-
-

-
ななしの投稿者
810カ月まえ ID:md2afjd7私が編集しているWikiだと
「デザイン」「PCレイアウト」「レスポンシブ」と選び、
ブラウザーの横幅1000px以上にすると、左サイドバーが隠れ、アイコンがWiki名にかぶさってしまいます。
ほかのWikiでもそうでしょうか?
-
-
-

-
 ななしの投稿者
ななしの投稿者
-
-
-

-
 Gamerch Support
Gamerch Support
61年まえ ID:us92b8q8Gamerchサポートです。
ヘッダー上のWikiタイトルを見やすくするため、強制的に不透明度が下がる使用になっています。
恐れ入りますがこちらの項目は調整できないのでご了承いただければと存じます。
今後ともGamerchを宜しくお願い致します。
-
-
-

-
 ななしの投稿者
ななしの投稿者
51年まえ ID:oetsxyo3お忙しいところ恐縮なのですが、
ヘッダーに画像を挿入したところ、色味が薄くなってしまいまして本来の色彩が損なわれてしまうのですが。
(画像のような状態)
挿入した画像の色合いを損なうことなく、本来の色彩でヘッダーに挿入する方法を教えていただけないでしょうか。
-
-
-

-
 ガイコフ
ガイコフ
-
-
-

-
ななしの投稿者
-