GamerchのWiki構文ガイドです。Gamerchでは、HTMLやCSSの知識がなくても簡便な記法(Wiki構文)を用いて、誰でも簡単にWikiの作成、編集することが可能です。
目次 (トップページ)
GamerchのWiki構文について
Gamerchの編集にはコマンドのようなものがあります。
これを、Gamerch内ではWiki構文といいます。

編集画面で、テキストボックスに文章を入力する際、基本は入力した文字がそのまま書き込まれますが、Wiki構文を文中に差し込むことによってその部分の文字サイズや色を変更したり、記事内に画像を挿入したり、リンクを挿入することができます。
文字の装飾、文章構造
文字の装飾、文章構造に関するWiki構文について解説します。
画像
画像に関するWiki構文について解説します。
リンク
リンクに関するWiki構文について解説します。
表(テーブル)
表(テーブル)に関するWiki構文について解説します。
- 表を作成する
- 表の行・列を連結する
- 表全体に効果を適用する
- 表と行・列の横幅を変更する
- 表の行の高さを変更する
- 表の行全体を見出しにする
- 表の列全体を見出しにする
- 表に横スクロールバーを表示する
- スクロール時に表の行・列を固定表示する
- 表内の背景色、文字寄せを設定する
- 表の幅を自動的に調整する
- 表の列にソート機能を追加する
- 検索機能(検索窓)を設置する
- チェックボックスフィルターを設置する
- 表内に区切り線を入れる、セル(表内のマス)のクラスを設定する
その他
その他のWiki構文について解説します。
お知らせ・ご案内
基本ヘルプ・ご利用ガイド掲示板
- 掲示板
- 雑談掲示板
- 質問・要望掲示板
- 編集者交流掲示板【会員限定】
Wiki構文ガイドトップ
-
-

-
 ななしの投稿者
ななしの投稿者
224日まえ ID:f0a1dzml|スキルB|素材1|キャラ1|
|^|素材2|キャラ2|^|
だと
|スキルB|素材1|キャラ1|が3項目で、|^|素材2|キャラ2|^|が4項目になっています
しかし、4項目あるはずの|^|素材2|キャラ2|^|の最後が「^(上の段との結合)」なので存在しない項目と縦結合することになり、結果的に表示するものが無いので|^|素材2|キャラ2|と同じ表示なっていますね
後々、どこかでレイアウトが崩れたりする要因になるので項目数を揃える(|^|素材2|キャラ2|にする)のが良いと思います
-
-
-

-
 ななしの投稿者
ななしの投稿者
-
-
-

-
 ななしの投稿者
ななしの投稿者
204日まえ ID:jg2wn9y7コメントありがとうございます。
|T:100%25%CENTER:|35%CENTER:|40%CENTER:|c
|!''スキル''|!''獲得アイテム''|bgcolor(#eeeeee):''所持キャラ''|
|スキルA|素材1|キャラ1|
|スキルB|素材1|キャラ1|
|^|素材2|キャラ2|^|
現在この構文で、このように表示されています。
-
-
-

-
 ななしの投稿者
ななしの投稿者
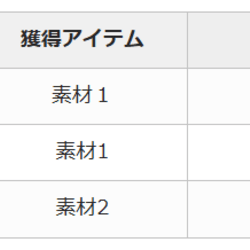
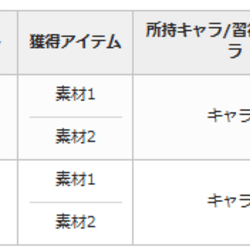
195日まえ ID:f0a1dzml17だとタイプ1の画像、以下の内容だとタイプ2の画像のようになります
|T:100%25%CENTER:|27%CENTER:|48%CENTER:|c
|!LEFT:''生活スキル''|!LEFT:''獲得アイテム''|bgcolor(#eeeeee):''所持キャラ/習得可能キャラ''|
|スキル1|素材1#hr素材2|キャラ1|
|スキル2|素材1#hr素材2|キャラ2|
素材が増えた場合は「#hr」を追加すれば表内に罫線入れられるのでこれでも対応できる
編集しやすい方でどうぞ
-
-
-

-
 ななしの投稿者
ななしの投稿者
185日まえ ID:f0a1dzml違うわ、こうだった
|T:100%25%CENTER:|27%CENTER:|48%CENTER:|c
|!LEFT:''生活スキル''|!LEFT:''獲得アイテム''|bgcolor(#eeeeee):''所持キャラ/習得可能キャラ''|
|スキル1|素材1|キャラ1|
|^|素材2|^|
|スキル2|素材1|キャラ2|
|^|素材2|^|
-
-
-

-
 ななしの投稿者
ななしの投稿者
175日まえ ID:f0a1dzml構文例だと
|A||
|^||
これで縦結合でAと下の段が結合しますってなってるわけだし、14さんが言うように
|T:100%25%CENTER:|27%CENTER:|48%CENTER:|c
|!LEFT:''生活スキル''|!LEFT:''獲得アイテム''|bgcolor(#eeeeee):''所持キャラ/習得可能キャラ''|
|スキル1|素材1|キャラ1|
|^|素材2|キャラ2|^|
|スキル2|素材1|キャラ1|
|^|素材2|キャラ2|^|
こうじゃないとおかしくならない??
-
-
-

-
 ななしの投稿者
ななしの投稿者
-
-
-

-
 ななしの投稿者
ななしの投稿者
1529日まえ ID:jg2wn9y7|T:100%25%CENTER:|27%CENTER:|48%CENTER:|c
|!LEFT:''生活スキル''|!LEFT:''獲得アイテム''|bgcolor(#eeeeee):''所持キャラ/習得可能キャラ''|
|スキル|素材1|キャラ1|
|スキル|素材1|キャラ1|
|^|素材2|キャラ2|^|
投稿ありがとうございます。
いただいた構文を利用して改良を加えたらうまくいきました。
-
-
-

-
 ななしの投稿者
ななしの投稿者
141カ月まえ ID:q2l5nvu3|bgcolor(#ffffff):|bgcolor(#ffffff):|50%|c
|!LEFT:生活スキル|!LEFT:獲得アイテム|所持キャラ/習得可能キャラ|
||||
|^||^|
||||
|^||^|
||||
|^||^|
||||
|^||^|
-
-
-

-
ななしの投稿者
-