GamerchのWiki構文ガイドです。Gamerchでは、HTMLやCSSの知識がなくても簡便な記法(Wiki構文)を用いて、誰でも簡単にWikiの作成、編集することが可能です。
目次 (トップページ)
GamerchのWiki構文について
Gamerchの編集にはコマンドのようなものがあります。
これを、Gamerch内ではWiki構文といいます。

編集画面で、テキストボックスに文章を入力する際、基本は入力した文字がそのまま書き込まれますが、Wiki構文を文中に差し込むことによってその部分の文字サイズや色を変更したり、記事内に画像を挿入したり、リンクを挿入することができます。
文字の装飾、文章構造
文字の装飾、文章構造に関するWiki構文について解説します。
画像
画像に関するWiki構文について解説します。
リンク
リンクに関するWiki構文について解説します。
表(テーブル)
表(テーブル)に関するWiki構文について解説します。
- 表を作成する
- 表の行・列を連結する
- 表全体に効果を適用する
- 表と行・列の横幅を変更する
- 表の行の高さを変更する
- 表の行全体を見出しにする
- 表の列全体を見出しにする
- 表に横スクロールバーを表示する
- スクロール時に表の行・列を固定表示する
- 表内の背景色、文字寄せを設定する
- 表の幅を自動的に調整する
- 表の列にソート機能を追加する
- 検索機能(検索窓)を設置する
- チェックボックスフィルターを設置する
- 表内に区切り線を入れる、セル(表内のマス)のクラスを設定する
その他
その他のWiki構文について解説します。
お知らせ・ご案内
基本ヘルプ・ご利用ガイド掲示板
- 掲示板
- 雑談掲示板
- 質問・要望掲示板
- 編集者交流掲示板【会員限定】
Wiki構文ガイドトップ
-
-

-
 ななしの投稿者
ななしの投稿者
1513日まえ ID:jg2wn9y7|T:100%25%CENTER:|27%CENTER:|48%CENTER:|c
|!LEFT:''生活スキル''|!LEFT:''獲得アイテム''|bgcolor(#eeeeee):''所持キャラ/習得可能キャラ''|
|スキル|素材1|キャラ1|
|スキル|素材1|キャラ1|
|^|素材2|キャラ2|^|
投稿ありがとうございます。
いただいた構文を利用して改良を加えたらうまくいきました。
-
-
-

-
 ななしの投稿者
ななしの投稿者
1421日まえ ID:q2l5nvu3|bgcolor(#ffffff):|bgcolor(#ffffff):|50%|c
|!LEFT:生活スキル|!LEFT:獲得アイテム|所持キャラ/習得可能キャラ|
||||
|^||^|
||||
|^||^|
||||
|^||^|
||||
|^||^|
-
-
-

-
ななしの投稿者
-
-
-

-
 ななしの投稿者
ななしの投稿者
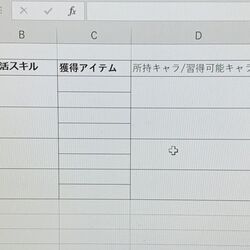
1229日まえ ID:ekjdysbx突然失礼します。
このような表を作成したいのですが、どのような構文なら可能でしょうか?
現在は、獲得アイテムの欄を縦に分割している状態です。
-
-
-

-
ななしの投稿者
-
-
-

-
 Gamerch Support
Gamerch Support
810カ月まえ ID:us92b8q8Gamerchサポートです。
「--」を利用することで┗が表示されます。
1枚目の画像は以下のような構文となっています。
*よくある質問(FAQ)掲示板
-掲示板
--雑談掲示板
--質問・要望掲示板
--編集者交流掲示板
今後ともGamerchを宜しくお願い致します。
-
-
-

-
ななしの投稿者
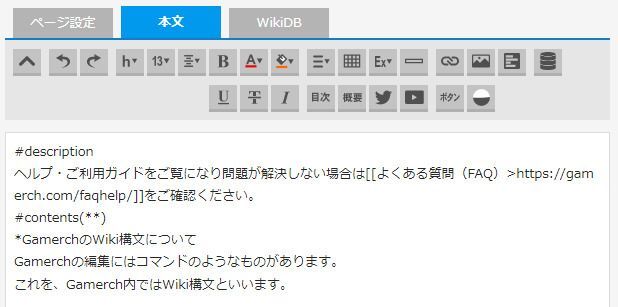
710カ月まえ ID:lf47kbvbサイドメニューを1枚目の画像にあるように「掲示板>雑談掲示板」という階層を作りたいです。2枚目が私が作ったものです。1枚目の写真のかぎかっこのようなもので階層が表示されるのではなく見出し(**)の状態で表示されます。
1枚目の画像の赤枠で囲んだかぎかっこのようなものはどのように入力すれば表示されますでしょうか。
-
-
-

-
 ななしの投稿者
ななしの投稿者
-
-
-

-
 Gamerch Support
Gamerch Support
51年まえ ID:us92b8q8Gamerchサポートです。
目次の右側にある(トップページ)は画像の個所でよろしいでしょうか?
こちらは編集ページの設定>ページ設定>ページ名 (一致リンク名)での入力したものが表示されます。
今後ともGamerchを宜しくお願い致します。
-
-
-

-
 ななしの投稿者
ななしの投稿者
41年まえ ID:sc67xsmy目次の右側にある (トップページ)はどの様に入力すれば表示されるのでしょうか?
-
-
別ページの内容を取り込む>>12 Gamerchサポートです。 大変申し訳ございませんが、ペー…
- 12
- 6日まえ
-
トップページ>>14 |T:100%25%CENTER:|27%CENTER:|48%CENTER:|c |!LEFT:''生…
- 13
- 13日まえ
-
表内のチェックボックスフィルターを設置する>>1 実績解除や、50種以上のエピソードを回収(しかも全キャラ分…
- 2
- 1カ月まえ
-
注釈を挿入する>>4 Gamerchサポートです。 注釈機能の仕様として同じ番号を割…
- 5
- 2カ月まえ
-
ページ内に「タブ」を設置する>>4 Gamerchサポートです。 貴重なご意見ありがとうございます…
- 5
- 2カ月まえ