アイキャッチ画像の作成と設置
ここではアイキャッチ画像作成機能を利用したアイキャッチ画像の作成方法と、記事内の設置方法ついて解説します。

目次
「アイキャッチ画像作成機能」を利用したアイキャッチ画像の作成と設置
アイキャッチ画像作成機能を利用すると、誰でも簡単にアイキャッチ画像を作成できます。
アイキャッチ画像作成の管理画面へのアクセス方法はこちら
アイキャッチ画像の作成の流れ
1. Wiki管理画面から背景画像とフォントの設定
アイキャッチ用に使用する背景画像は、ゲームの雰囲気に合ったイメージで作成しますと統一感が出るため、色見などの参考としておすすめです。
管理メニューより、「アイキャッチ(背景テンプレ)」にアクセスします。

「アイキャッチ画像(背景テンプレ)新規作成」ボタンから、アイキャッチ用に用意した画像をアップロードしていきます。

背景画像の登録手順
アイキャッチ(背景テンプレ)画面の「画像アップロード」ボタンを押します。

▼アイキャッチ画像の登録

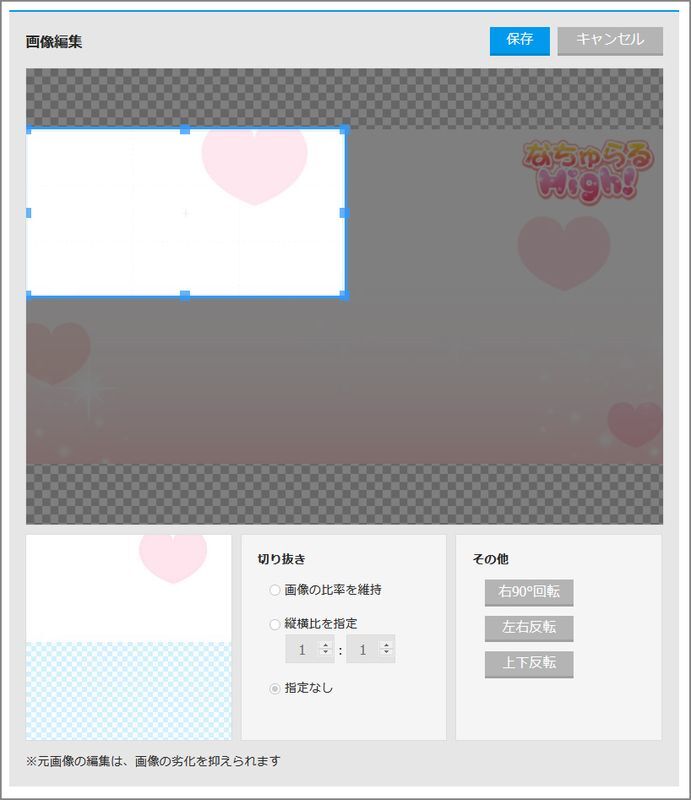
▼「画像編集」にて画像サイズなどを調整します。

※アイキャッチ画像サイズは横600px 縦315pxで固定
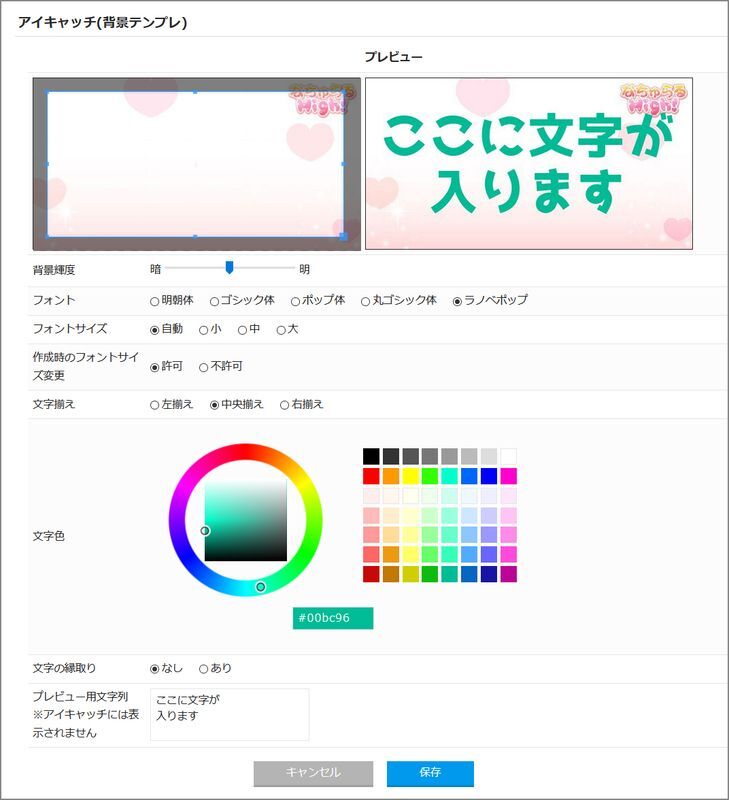
アイキャッチ画像上のフォント設定
画像をアップした後で、画像上に表示するフォントのサイズや文字色などの細かい調整を行っていきます。

| 各項目の説明(一覧表) | |
|---|---|
| 項目 | 説明 |
| 背景輝度の調整 | 背景画像の明るさ設定 バー中央がデフォルト値(元画像) |
| フォント | 文字のフォントを選べます |
| フォントサイズ | フォントサイズを変更可能 |
| 作成時のフォントサイズ変更 | 「許可」にした場合、編集画面でフォントサイズを設定可能 |
| 文字揃え | 文字揃えの方向を設定可能 |
| 文字色 | 文字色の設定可能 |
| 文字の縁取り | 文字に縁取りを設定可能 |
| プレビュー用文字列 | 文字入力、プレビューで確認可能 |
※設定項目は保存後も再度編集可能です。
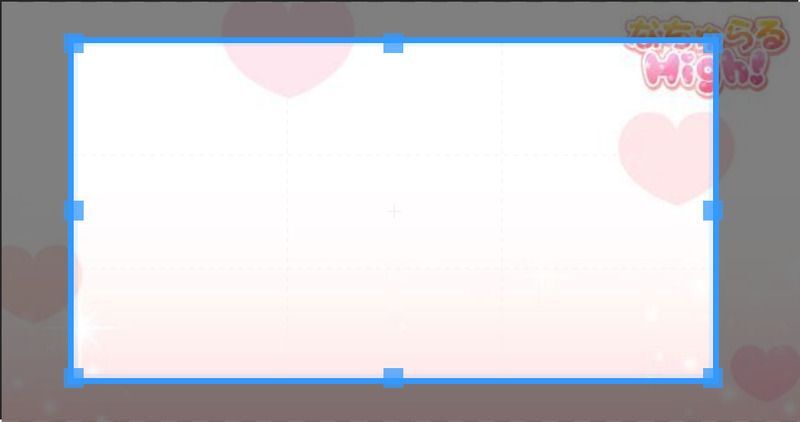
文字枠の設定方法
左側の画像内に表示される青い枠線をドラッグ・サイズ調整することで、アイキャッチ画像に挿入する文字の位置を指定できます。
| 文字枠の位置 | プレビュー |
|---|---|
 |  |
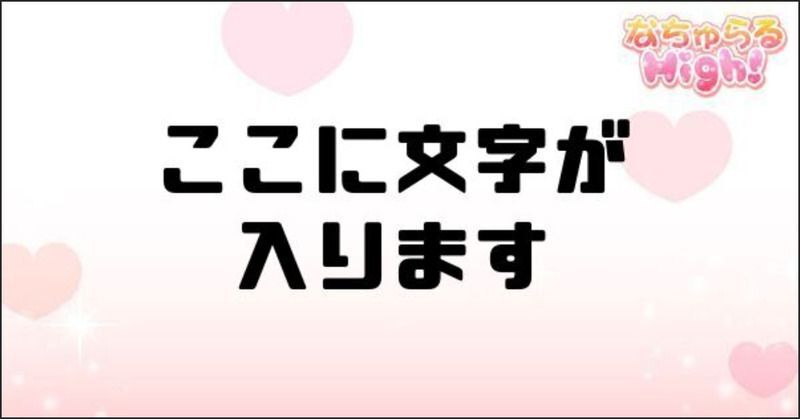
 |  |
 |  |
背景輝度の調整
背景画像の明るさを設定できます。
バー中央がデフォルト値(元画像の明るさ)です。
| 一番暗い |  |
|---|---|
| 中央 (元画像の明るさ) |  |
| 一番明るい |  |
フォント
アイキャッチ画像作成時のフォントを指定できます。
選べるのは次の5つのフォントです。
| 明朝体 |  |
|---|---|
| ゴシック体 |  |
| ポップ体 |  |
| 丸ゴシック体 |  |
| ラノベポップ |  |
フォントサイズ
フォントサイズを決めることができます。
| サイズ自動 |  |
|---|---|
| サイズ小 |  |
| サイズ中 |  |
| サイズ大 |  |
「自動」に設定すると、設定した青い枠線のサイズいっぱいになるようにフォントサイズが自動調整されます。
フォントサイズを「小・中・大」に設定した場合、フォントサイズが固定されます。
文字の大きさを固定した場合、入力文字数によって、文字が画像からはみ出す場合があります。

↑↑サイズ「大」に設定し、文字数が多くはみ出たケース
作成時のフォントサイズ変更
アイキャッチ作成時、フォントサイズを変更できるようにするか許可が出せます。
各アイキャッチで文字サイズを調整したい場合は「許可」、全てフォントサイズを統一したい場合は「不許可」を選択ください。
文字揃え
設定した文字枠内での文字揃えの方向を設定できます。
| 左揃え |  |
|---|---|
| 中央揃え |  |
| 右揃え |  |
文字色
アイキャッチ画像の文字色を設定できます。

文字の縁取り
文字に縁取りを入れるかどうか設定できます。
次の画像は黒文字に赤の縁取りを入れた見本です。

プレビュー用文字列
入力した文字をプレビューで見ることができます。

こちらは完成イメージを見るためのものなので、文字は保存されません。
実際に画像を作成するときの目安としてご利用下さい。
2. 作成したアイキャッチ画像にタイトルを設定
作成したアイキャッチ画像(背景画像)に、載せるタイトルを設定していきます。
新規ページ作成画面、またはページ編集画面に進み、編集パレットの「画像」アイコン

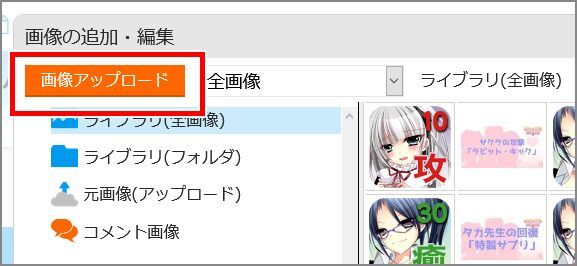
通常の画像をアップロードする時と同じ手順で「画像アップロード」ボタンを押します。

ウィンドウ内に「アイキャッチ画像を作る」ボタンが追加されていますのでそちらを押します。
※アイキャッチ画像が登録されていないと、作成ボタンは表示されません。

「アイキャッチ画像作成」から作成したテンプレートを選択し、画像上に載せたい文字を入力します。
フォントサイズの変更が選べる「許可」が設定されている場合は、こちらで文字サイズを調整しましょう。
フォントサイズ変更許可は副管理人以上が設定可能です。

| タイトル入力の手順 | |
|---|---|
| 1.テンプレート選択 登録したテンプレートを選択※ |  |
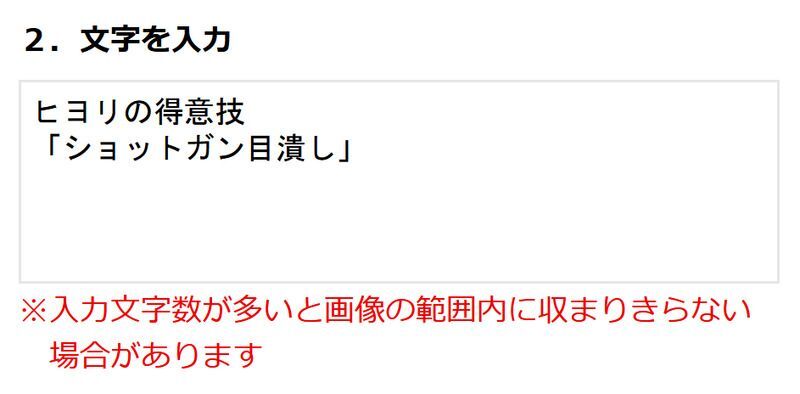
| 2.文字を入力 画像上に載せる文字を入力 |  |
| 3.フォントサイズを選択 プレビューで確認できます |  |
※1つのWikiに登録できる背景テンプレートは最大8個まで
SNSでのシェア画像に設定したい場合は「このアイキャッチ画像をページ画像に登録する」にチェックを入れます。

▼ページ画像に登録されている

文字入力・調整を終えたら「保存」ボタンを押します。
Wiki本文に設置
背景画像に文字を入れ、作成した画像はライブラリ内に保存されます。
▼ライブラリ内

Wiki本文の入れたい箇所に挿入しましょう。

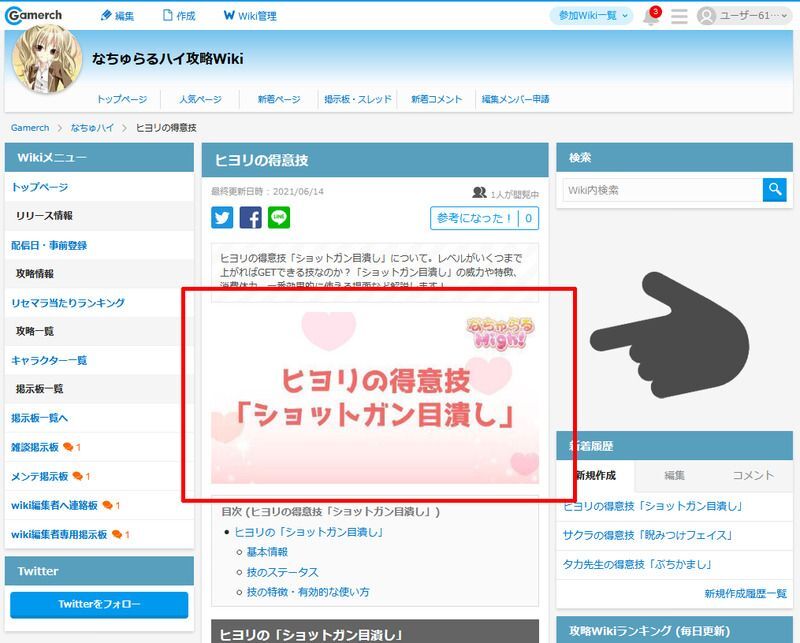
▼実際にページに反映したアイキャッチです。

表示する文字を目立たせたい場合は、背景画像をシンプルにするのがおすすめです。
Wikiの編集機能・拡張機能ガイドトップ



























